ScrollView概念
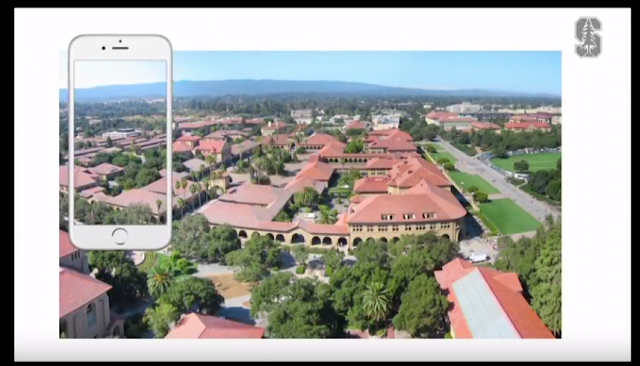
基本上scrollview是移動自己在一個底部的大畫布上(content view),所以content view通常是巨大的(如果是一個image瀏覽器),所以首先我們要幫scrollview設定content size,也就是content view最大會是多少:下圖中,白色部分就是content size的範圍,然後我們利用addSubview()方式來加入兩個content view,一個是右上角的stanford logo,一個是中間這張stanford的空照圖:
上圖中由於兩個subviews 都沒有往(0,0)對齊,所以在移動scrollview的時候,實際上是會看到白邊的,所以我們可以移動這兩個subview,並且改變content size:
所以現在scrollview是處在content view的coordinate system,xy座標就是為:
或是使用scrollview自己的bounds (這是在scrollview在自己的coordinate system的所佔範圍),但是要convert到某個content view的coordinate system:



沒有留言:
張貼留言