New Async waiting API
通常會用到async API的情況如下:之前Xcode6 我們需要這樣做async waiting:
上面程式要開啟遠端某個文件, 在實際上開啟之前(document.open()),我們先定義一個expectation,然後為此async operation設定expectation,當此operation真的完成的話,在success closure裡面我們就要關閉或說fulfill 這個expectation。
限制如下:
1. timeout會被判定成failure
2. waiting (e.g. waitForExpectations()) 是XCUITest instance method,綁死了
3. 沒有nested waiting
XCTWaiter
這是針對上面限制的改良,主要是把waiting從XCUITest分離出來:
timeout的處理方式提供了delegate或是 closure,或是XCTWaiter intance,更加彈性了。
另外記得去看XCTestExpectation的new features。
Multiple App UI Testing
現在可以在不同的target app間測試互動情況,有需要再研究。不知道可不可以launch 3rd party來測試?
Performance of UI Testing
要找到畫面中的一個ui element,我們必須去做query。XCUIQuery是需要用到accessibility data,舊的做法是test app藉由interprocess communication,去要某個時間點target app的serialized "snapshot",就是app state snapshot:這個做法在state相當龐大的時候(例如app使用超多記憶體),會有testing performance impact,甚至會造成某些testing timeout,使得test case被誤判成failure。更極端有可能因為query使用太多記憶體而process被killed。
要到snapshot,判別query的責任是落在test app身上。
xcode9的做法是:
(1) remote query: 減少interprocess data
現在改成只傳query data給target app,然後query在target app身上做(那還不是會造成target app performance impact?!),最後再把query results傳回給testing app。
所以這樣能夠減少testing app負擔,以及減少interprocess communication,這得到30%的記憶體與速度改善:
(2) query analysis: 透過分析來減少一個query要實現需要的最小的app states snapshot,這樣當然也可以減少運算時間與memory。
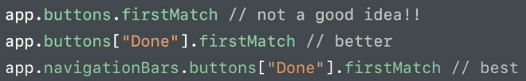
(3) programmer tools: 透過programmer對不同測試情境的知識,可以決定是何時可以做較短的query,提供"firstMatch"這類method讓query不用走完整個query data hierarchy。
firstMatch是改善最多的,但這是需要programmer對ui layout的了解才有辦法達成!
一個原則就是,你query的越精確,越會有好的testing performance,所以這樣也同樣無法依賴所謂的UI Recording,基本上是個廢物說實在的:
新架構避免使用的寫法
不要用block(closure) based NSPredicate,因為block不能被serialized,也不能在runtime被optimize:上面說道的optimization都不能用了,所以避免使用block based NSPredicate 。
更好的test report: Activities / Attachments / Screen shots
activity是把一堆test command group起來,變成一個存活較久的test:這個好處是讓test report看起來很簡潔,也比較有表達性:
XCode 9提供了screenshot api,可以讓XCUIElement或是整個screen都擷取快照圖片。
attachment則是讓test report把一些(包括screen shots) 想要跟activity 一起呈現在test report中的data包裹起來:
所以在test report中就會看到activity包含了attachments (此例中是screenshots):
動工吧!!!!















沒有留言:
張貼留言